在当前数字化时代,数据可视化大屏逐渐成为企业决策不可或缺的利器。本文将专注介绍这一强大工具的定义、重要性,以及如何通过商业智能(BI)工具 Smartbi,快速实现数据可视化大屏的搭建。
数据大屏可视化是将企业数据以图形化方式呈现在大屏幕上的一种工具。它不仅仅是简单的数据展示,更是通过图表、图形等可视化手段,将庞大复杂的数据转化为直观易懂的信息,帮助决策者快速把握关键数据,从而做出更明智的决策。那么如何使用Smartbi创建数据可视化大屏?
1. 设定大屏目标,从业务需求侧确定关键指标
确定需要呈现的关键指标和信息,更有针对性地配置大屏。例如我们做的一个照明的监测项目,我们可以归类成这三种:
(1)主:主要指标位于屏幕中央,为地图展现照明区域使用数据。
(2)次:次要指标位于屏幕两侧以图表的形式展现。
(3)辅:主要指标的补充信息鼠标点击或悬停展示以及交互动效展示。


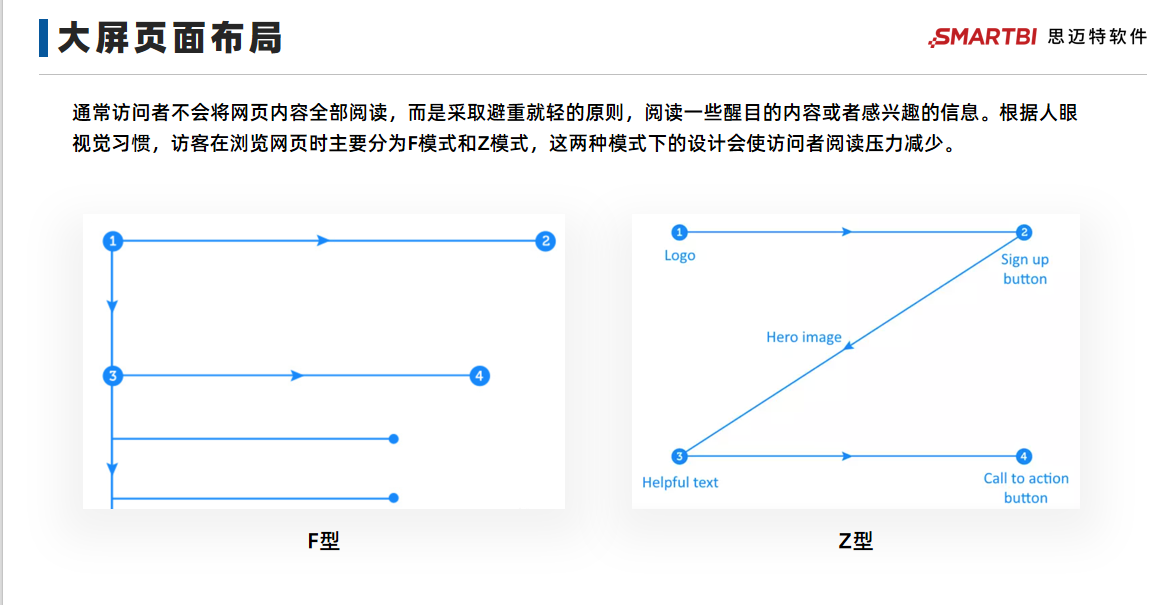
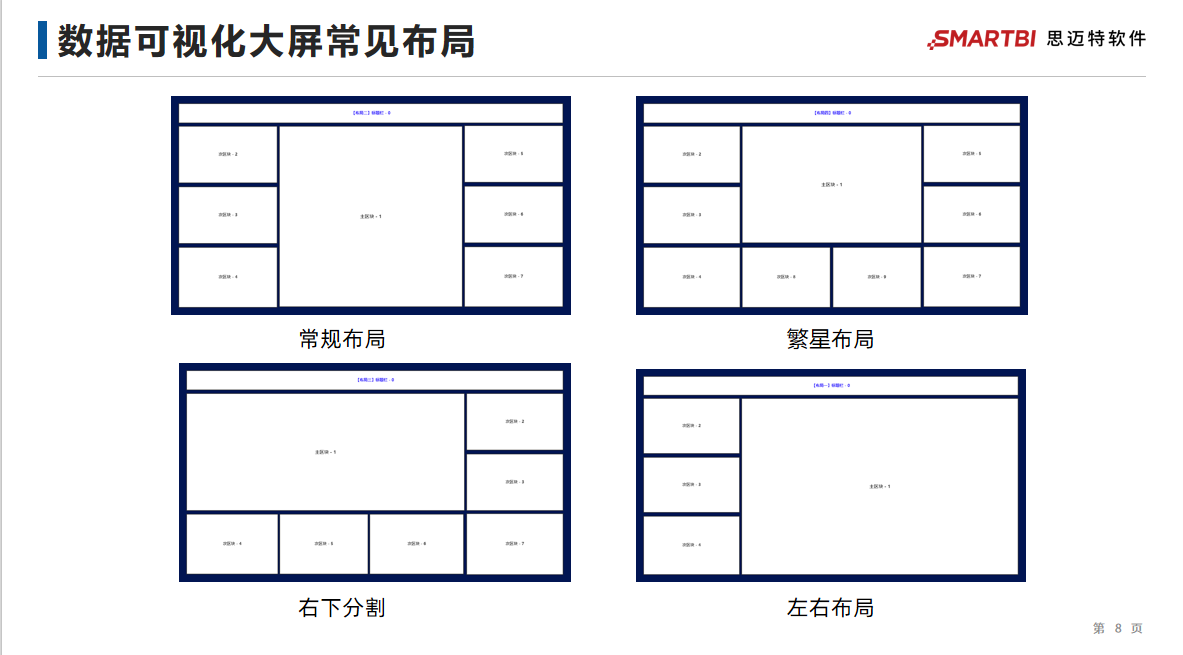
2.大屏原型图设计
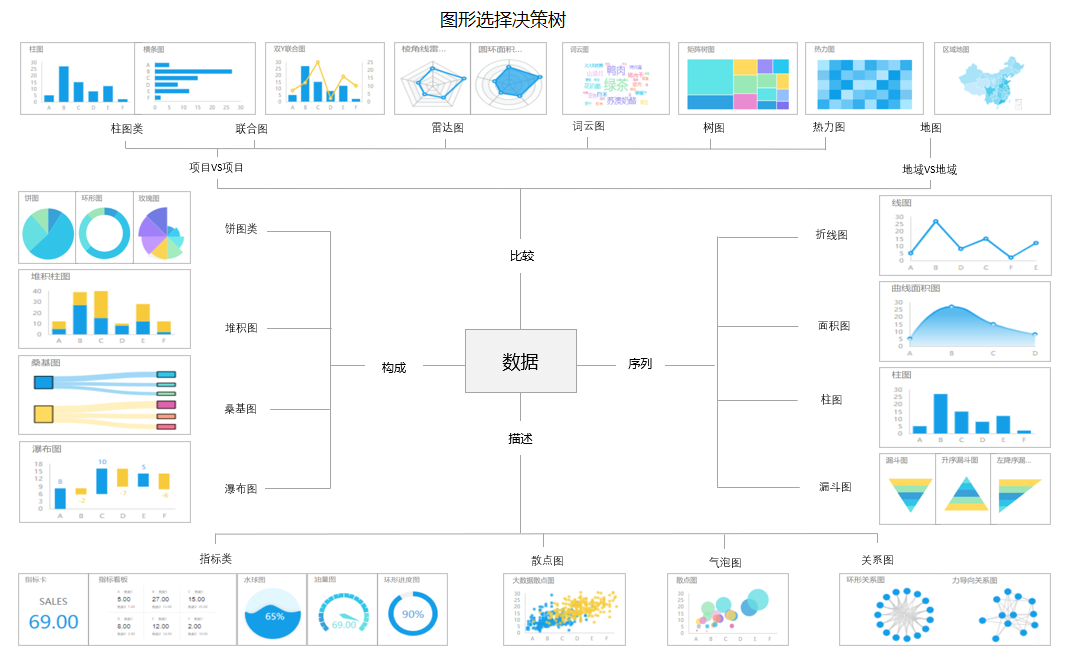
同一个指标的数据,从不同维度分析就有不同结果,选择正确的图表可视化信息也是一项重要能力,这里引用Stephen Few 的文章 《Visual Business Intelligence》的四项维度-比较,联系,分布,构成,来分析数据的逻辑性。

图:数据分析四项维度,所展示图形Smartbi均已内置
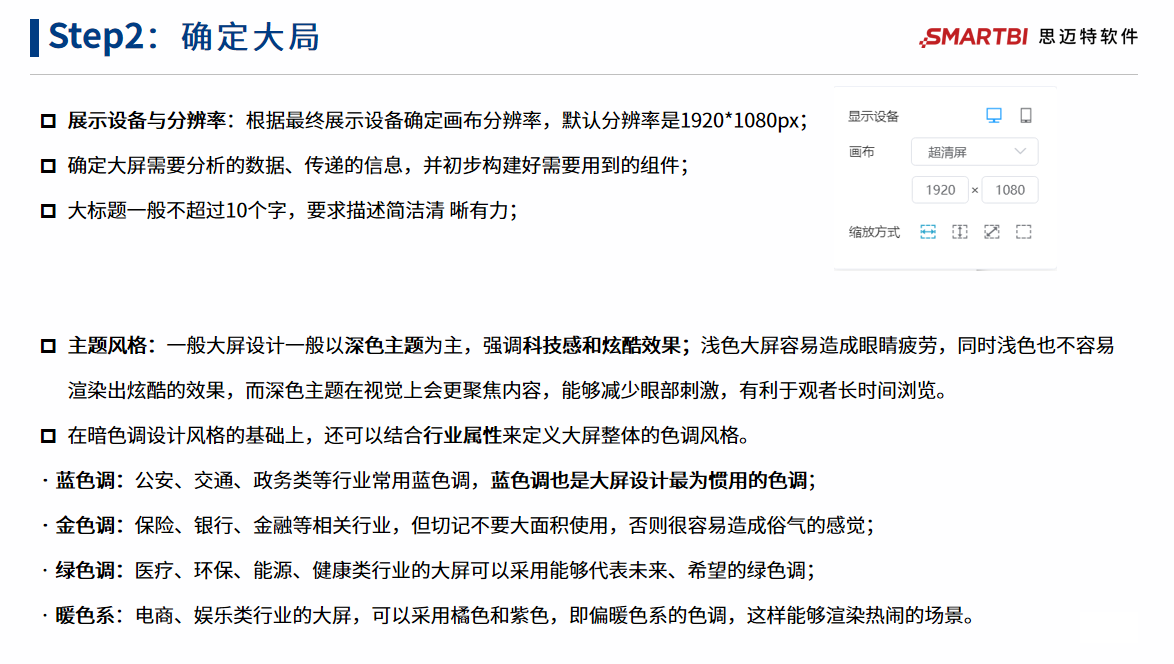
在确定整个大屏分析的数据维度、对应的图表类型与整体布局后,还需要综合企业风格、大屏分析的行业、业务场景确定大屏的主题风格与整体配色。

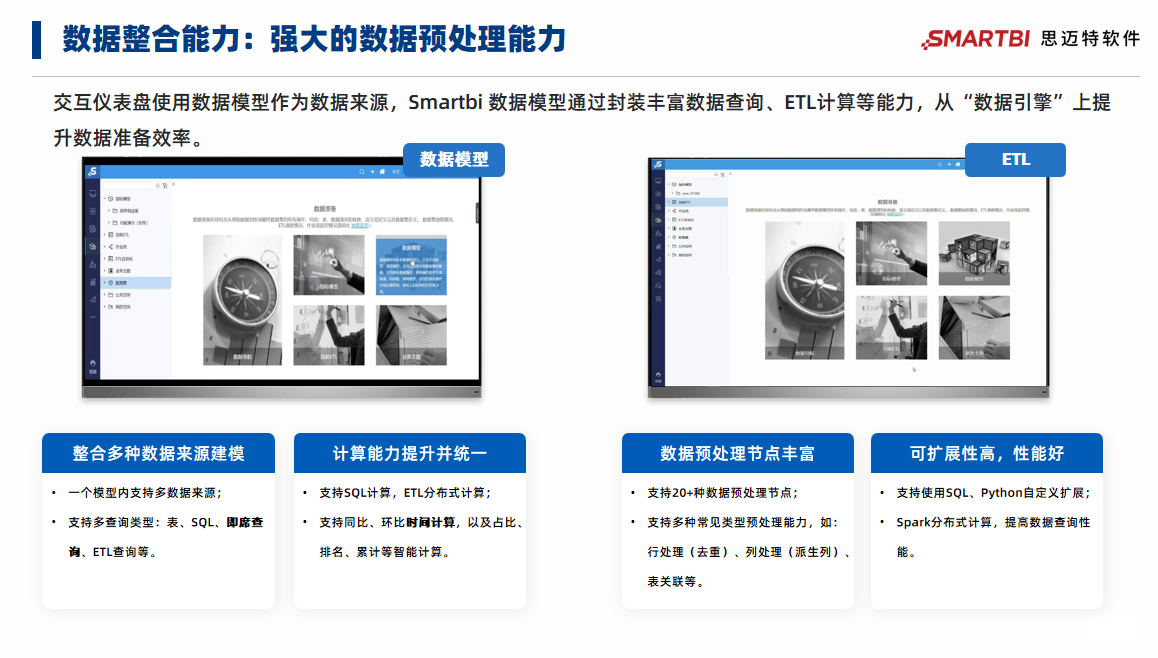
3. 大屏数据处理准备
如何在一个大屏内展示来着不同部门、不同业务线、不同数据库的信息?Smartbi数据模型支持整合多种数据来源,内置的ETL能力支持20+数据预处理节点,难搞的时间计算可以在大屏上一键生成!

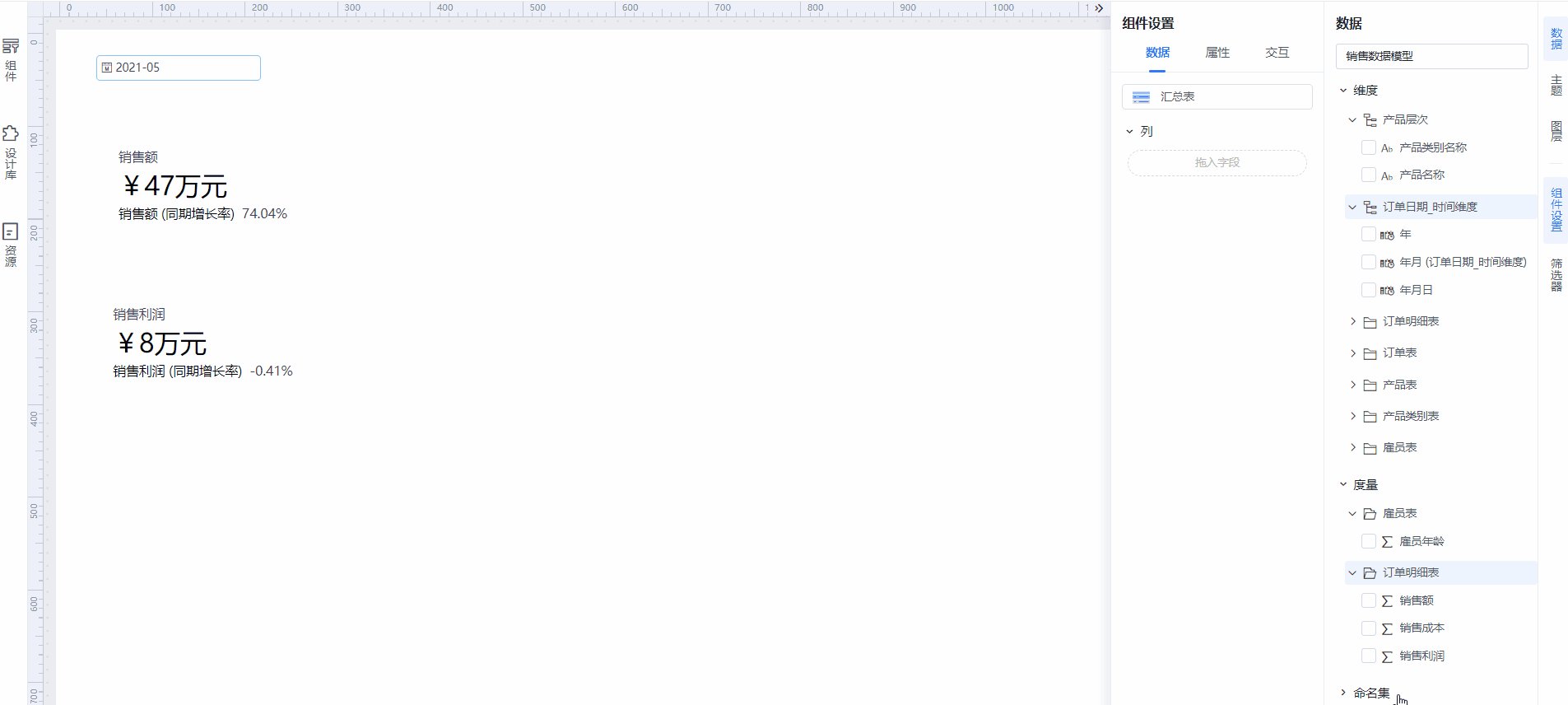
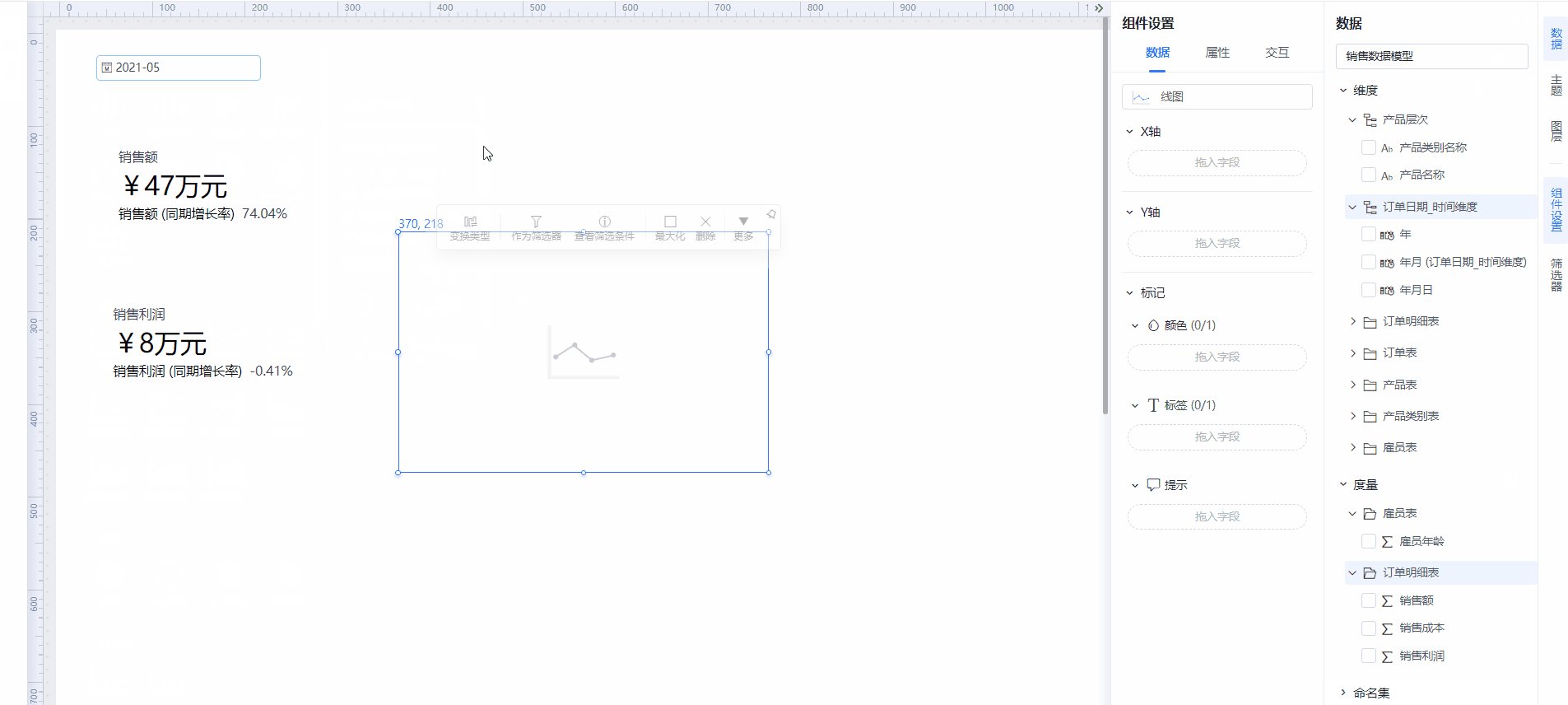
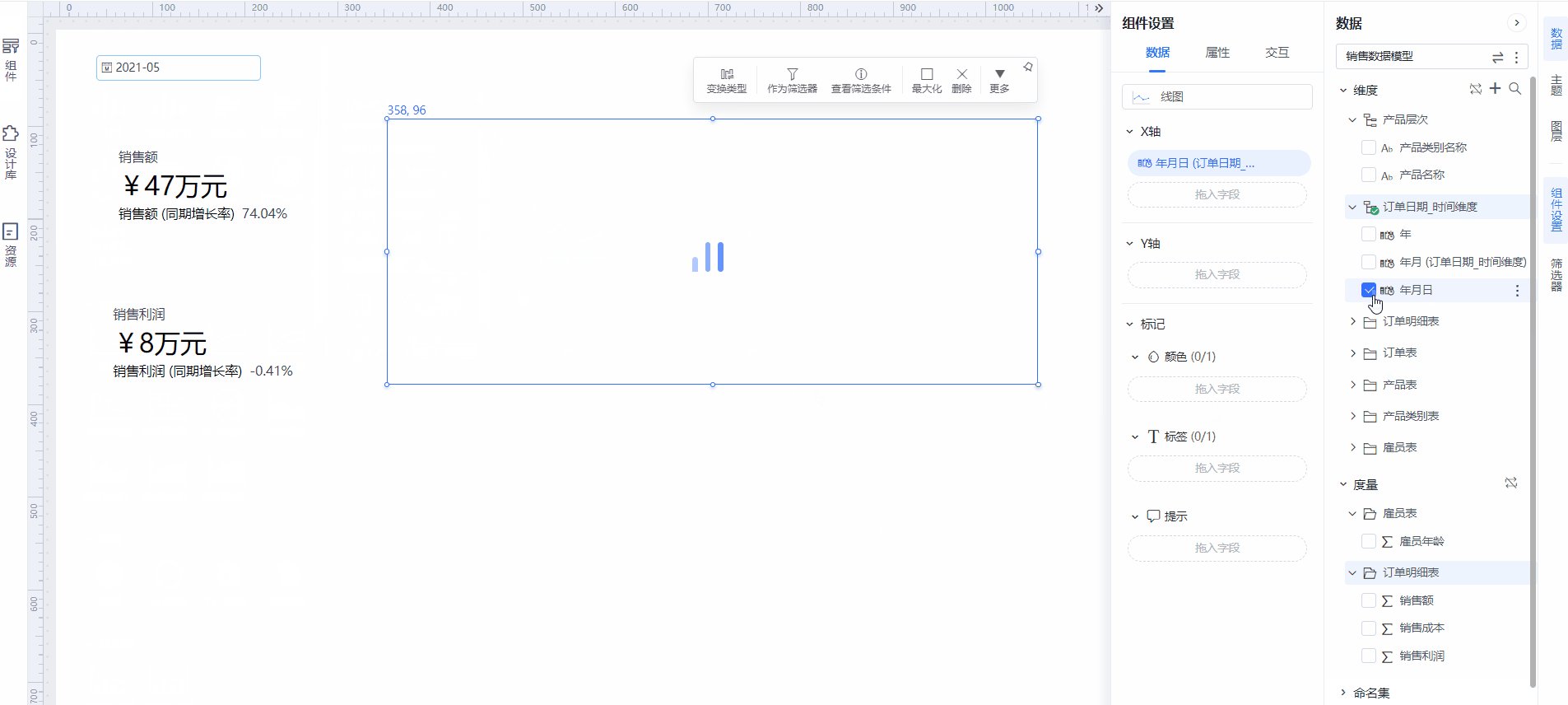
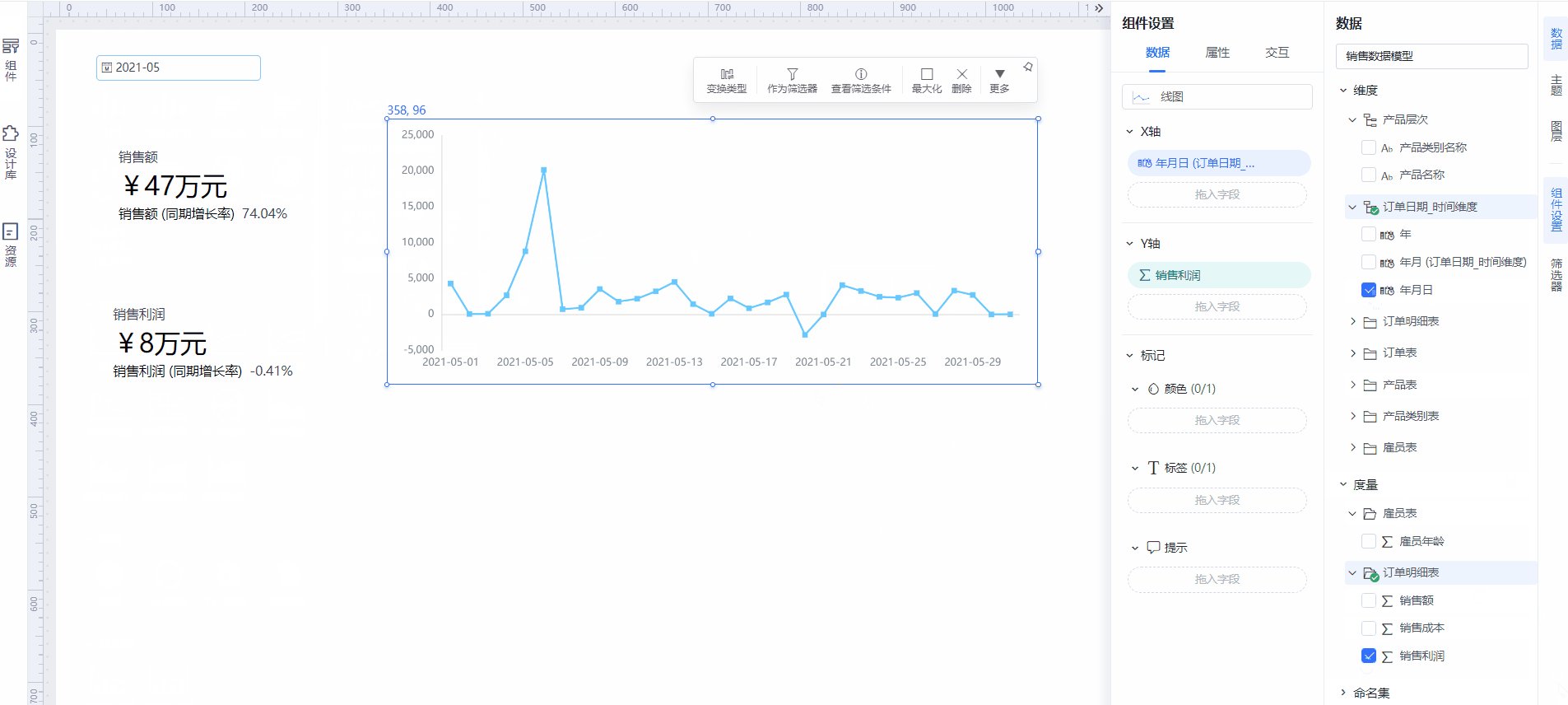
4. 根据原型图开发大屏
尽管有了前面的准备,在实际开发大屏过程中,不借助工具纯代码开发大屏可以耗费半个月以上。而我们今天介绍的Smartbi 工具,其交互式仪表盘功能支持在3-5天内完成一个大屏开发。
根据大屏原型设计,在一屏中即可集中完成所有组件的制作,采用 “拖拽+点击”式制作,零代码实现丰富效果,灵活易用,真正的所见即所得。产品内置70+图表组件,30+套主题风格,傻瓜式选图表、勾字段,就可以完成一个大屏开发,缺乏设计能力的直呼省心!最重要的是,你可以复用好看的图表效果,不管是你做的还是其他人做的,通通整合在“资源”中,相当于你有了个移动的智囊库,美观高效一个不落。

5. 完善大屏,动态、交互
图表组件除了丰富的内置属性配置外,还提供集中的二开接口,根据需求进行扩展属性/宏的配置。当然你也可以前往Echarts官网 或 Smartbi社区复用其他动态模板资源。
最强的交互还是离不开自然语言分析(NLA)能力,Smartbi支持按照自然语言习惯输入数据问题的关键字,匹配并选择需要的对象快速生成相应图表;同时可以通过移动端语音操控大屏,实现远程的动态交互,解决大屏演示困难的问题,同时使大屏演示更具科技感。

数据可视化大屏在帮助完成某些任务上有着相当的优势,用好大屏这一利器,对企业有重大意义。