商业智能(BI)与大数据分析软件
效益,因管理而变,管理因我们(Smartbi)而变
颜值爆表的可视化大屏怎么做?看这篇就对了!
发布时间:2021-01-20 游览量:6370
一、大屏概述
可视化大屏这几年很流行,这些年我们见过不少的大屏,各种实时监控类大屏、销售情况概览大屏、智慧城市服务平台等。相比于传统报表,超大屏幕展示、酷炫的数据可视化让数据呈现更加美观、直观、快速、易于接收。

可视化大屏主要是将数据通过可视化的形式,实时地显示在足够的屏幕上。通过可视化大屏,企业对内可以观察数据的变化、了解业务的发展,及时发现问题、根据问题解决实际业务问题,指导企业做出决策;对外可以提升形象,体现公司实力和品牌形象、提升管理的层次!
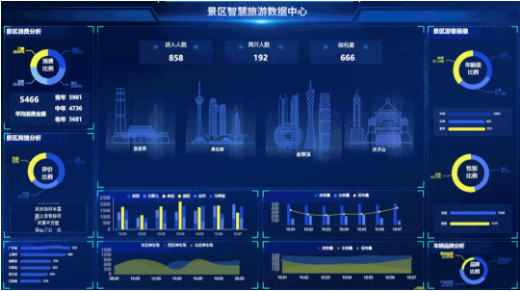
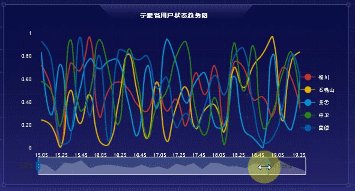
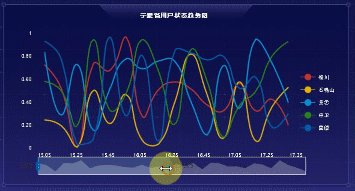
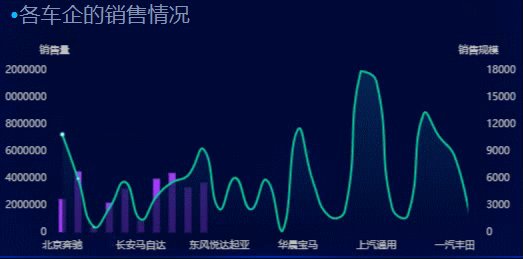
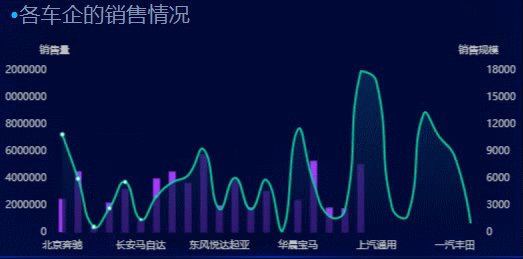
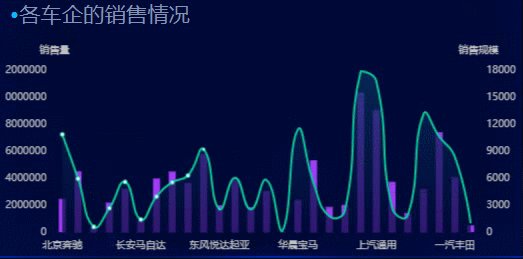
下面我们看几个Demo示例:




通过以上大屏示例研究分解我们可以发现,可视化大屏主要由背景、标题、指标卡、图形、表格、图标等元素组成,这些元素通过布局有序的组合在一起。
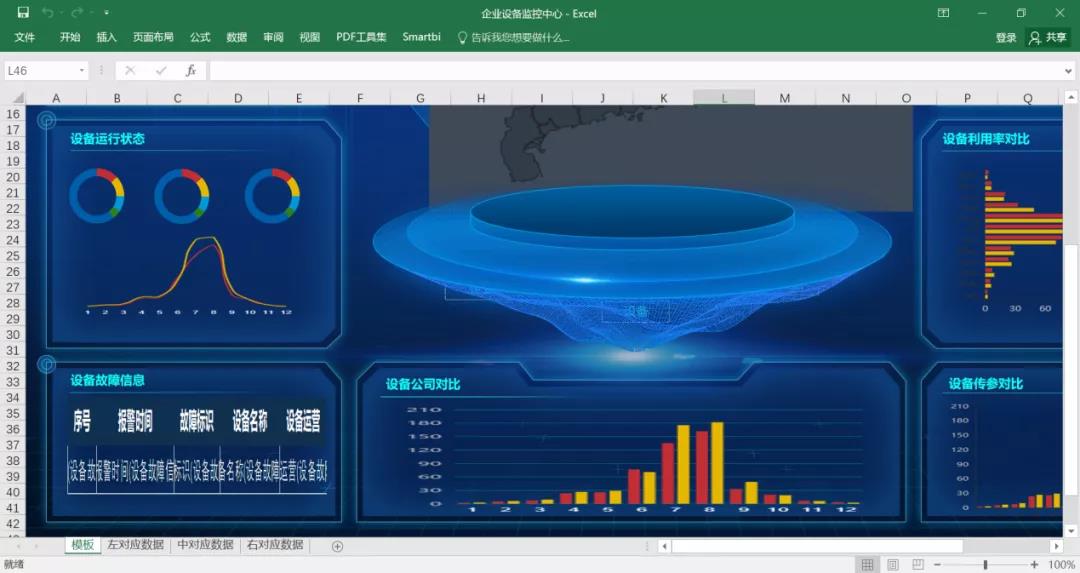
如下图 企业设备监控中心 是一个包括各种元素的可视化大屏,主要用于企业设备的监控和分析。

● 背景:主要是背景图或是背景色。
● 标题:描述可视化大屏的主题,一般字数最好不要超过10个,要求描述简洁清晰有力。
● 指标卡:用于显示重点指标数据。
● 图形:各种类型图形展示。比如对比可以用柱状图、趋势线图、占比饼图等。
● 表格:表格数据展示。明细汇总的数据都可以,很多情况下是用跑马灯滚动的方式显示。
二、准备工作
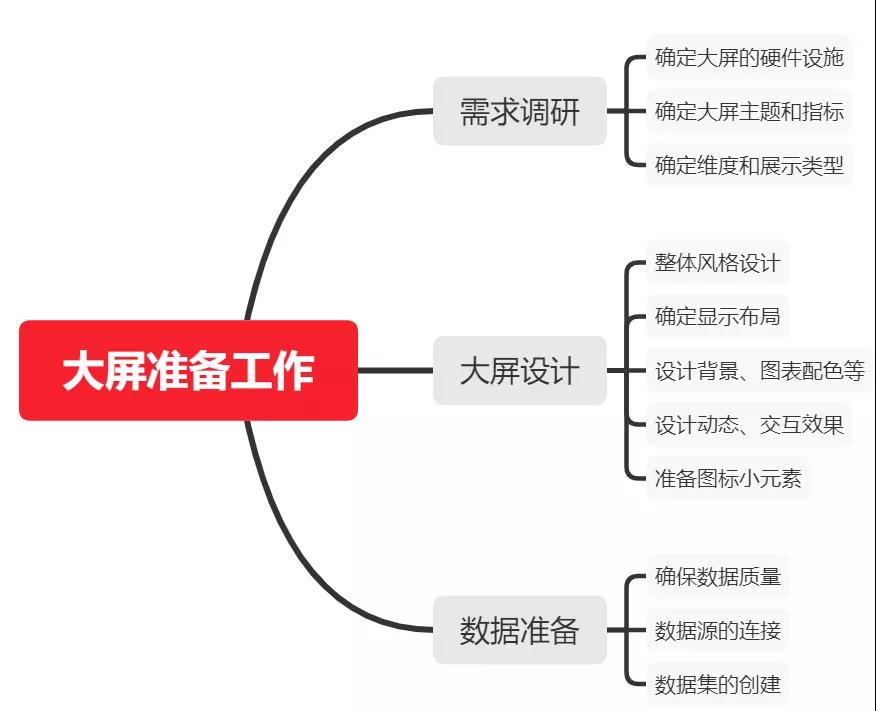
在制作大屏之前,我们应该做好相关的准备工作,主要包括需求的调研、大屏设计、数据准备三类。

首先我们对大屏进行需求的调研,这是大屏制作的基础。我们需要约谈客户,确定硬件设备规格、了解客户想要展示的主题指标。需求调研的工作主要包括:确定大屏的硬件设备、主题和指标、显示的维度和类型。具体介绍如下:
1.需求调研
(1)确定大屏的硬件设施
大屏展示使用的比较常见的硬件设备有大尺寸液晶显示屏、3*4小型拼接屏、大型矩阵拼接屏、投影仪显示屏、竖屏显示厅。有些小型拼接屏投屏时,因为分辨率和屏幕不匹配,会出现画面拉宽变形的现象,所以我们需要重点关注显卡支持的分辨率,以便确定大屏资源的尺寸。
(2)确定大屏主题和指标
首先确定大屏展示的主题,然后根据主题归纳整理出需要展现并且后台数据支持的关键指标,接着我们根据业务的重视程度对指标进行分级(核心、次要、辅助)。
(3)确定维度和展示类型
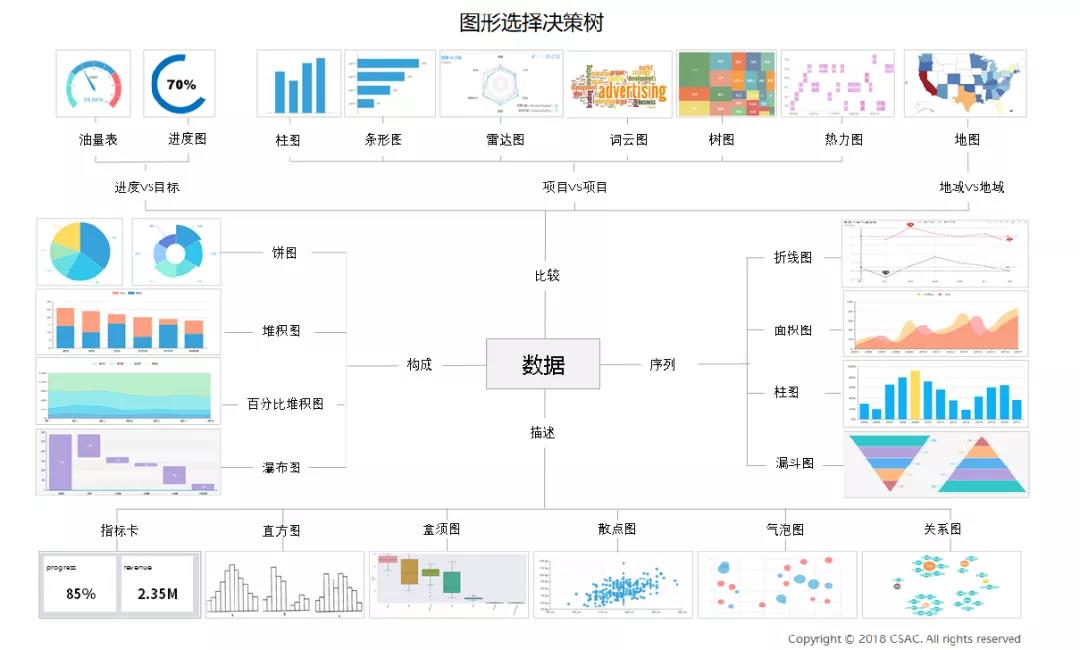
同一指标可以从不同的维度去分析,因此我们也需要整理出指标相关的重点维度。然后根据维度的类型、图形的特性等方面选择合适的可视化图形类型展示出数据的相关性。可视化图形根据特性分类如下:
● 比较:进度和目标的比较,可以使用油量表、进度图;项目和项目间的比较,可以用柱图、条形图、雷达图、词云图、树图、热力图;地域间的比较可以用地图。
● 序列:连续、有序类别的数据波动,如线图、面积图、柱图;各阶段递减过程,如漏斗图。
● 构成:占比构成,如饼图;多类部分到整体,如堆积图。各成分分布构成,如瀑布图。
● 描述:关键指标、数据分组差异、数据分散、数据相关性、人物或事物之间关系,如关系图。

2.大屏设计
(1) 整体风格设计
从显示风格上来讲,可视化大屏有科技感、商务感、工业感、政务感、简洁感、清新感等。大家在做大屏前可以先了解所在行业的常用主流风格,可以找设计师设计。当然你也可以到我们体验中心查看一些模板,若是喜欢可以直接安装到个人空间进行使用。
(2)确定大屏的显示布局
排版布局的重要指导原则是突出重要信息,保证重要优先级高的指标信息的有效传递。因此我们可以根据之前定好的指标级别进行排版,核心信息安排在较中间位置、占较大面积;次要信息放在两侧或是上下靠边的位置,占较小面积;辅助或是衍生信息通过交互手段获取,比如钻取、跳转、轮播等。

(3)设计背景图(背景色)、图表配色等
确定好整体风格后,我们需要设计好背景图或是背景色,大屏的背景一般都是深色色调,可以增加一些亮光、亮线用来突出质感,但是注意不要太花哨,以防喧宾夺主。
在图表配色中我们需要注意色彩数量不能大多,一般是有一个整体色调,然后关键信息通过对比色突出提亮。
在配色中尤其要注意的是,同一个大屏中的图表如标签、标题、图例、提示等最好统一配色。
(4)设计动态效果和交互效果
为了更好的显示酷炫效果,我们可以设计增加动态效果或是交互效果。如增加3D动态效果、轮播效果、滚动、交互效果(比较常见的地图下钻)、刷新效果、页面初始化的效果、图形缩放等。




(5)准备好图标等小元素
将大屏中用到的小图标元素都准备好。

3.数据准备
(1)确保数据质量
好的大屏展现必须有好的数据支撑。我们要了解后台数据对关键指标的支撑情况,综合考虑数据量、数据计算、数据周期更新等对指标显示的影响,通过ETL、数据抽取等方式处理数据,尽量确保指标数据展示的质量。
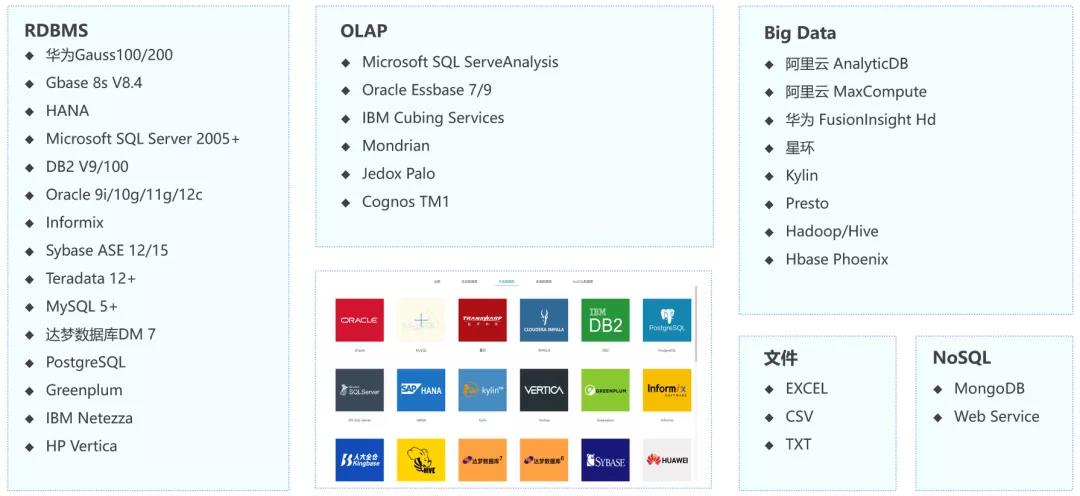
(2)进行数据源连接
客户的数据一般存储在业务库中,Smartbi产品可从各种数据产品获得数据资源,并支持随着客户数据的变化而持续更新。

(3)创建数据集
数据集是构建图表的基础,我们根据需要展现的内容,进行数据的准备工作。多种形式的公共数据集是不可缺少的数据资源补充,针对不同的用户群体推荐使用不同的数据集,尤其是公共数据集可以关联计划任务把数据提前抽取到高速缓存,实现“数据集市”的数据落地加速!

此外,即席查询和透视分析也可以作为数据集使用,它们支持提供自助化的数据查询操作界面,最大的特点就是业务用户通过简单的鼠标操作,完成自助式的数据查询和条件筛选。
三、实现步骤
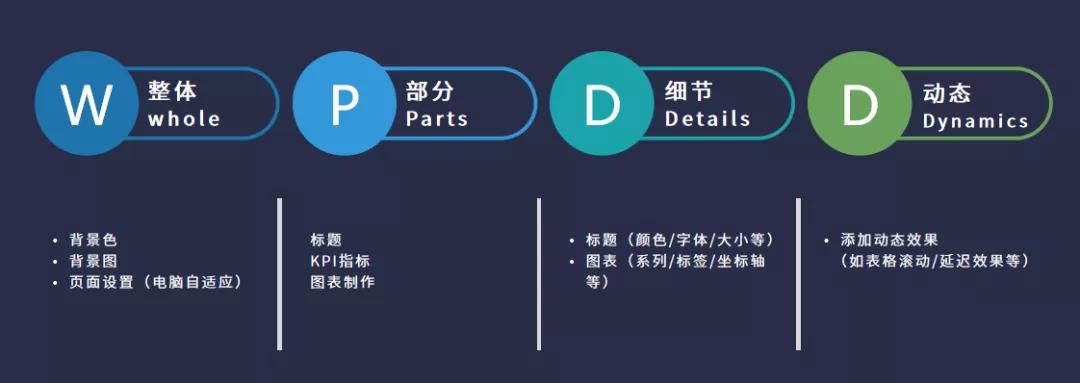
完成准备工作后,下面我们主要从整体、部分、细节、动态四个方面来说明通过电子表格如何来实现一个可视化大屏。

1.整体设置
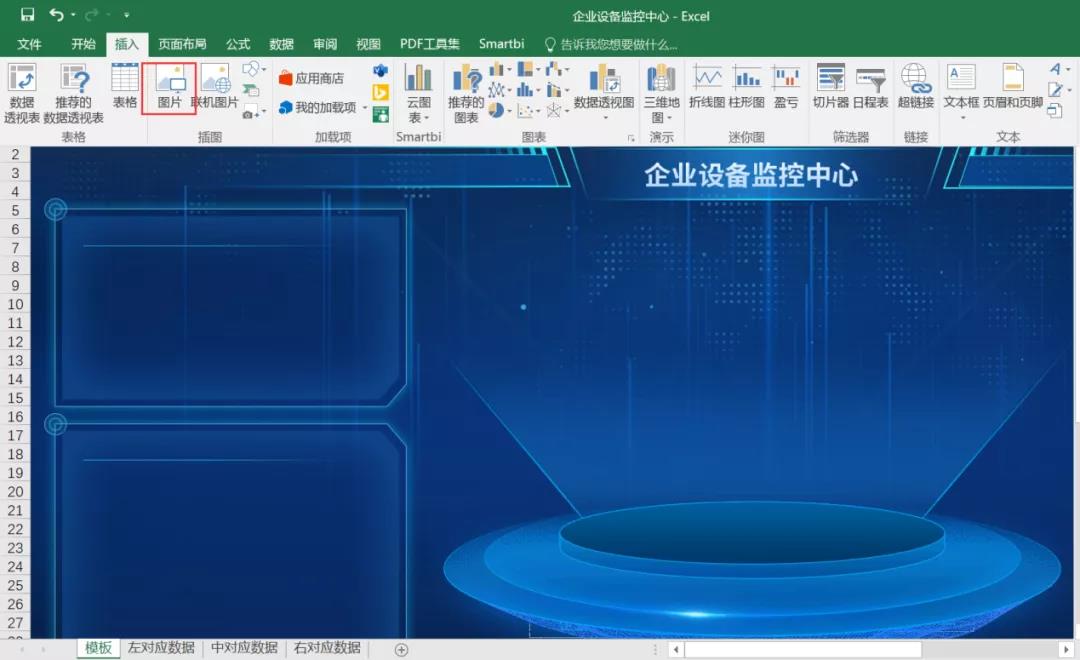
首先,我们登录电子表格设计器,插入背景图。

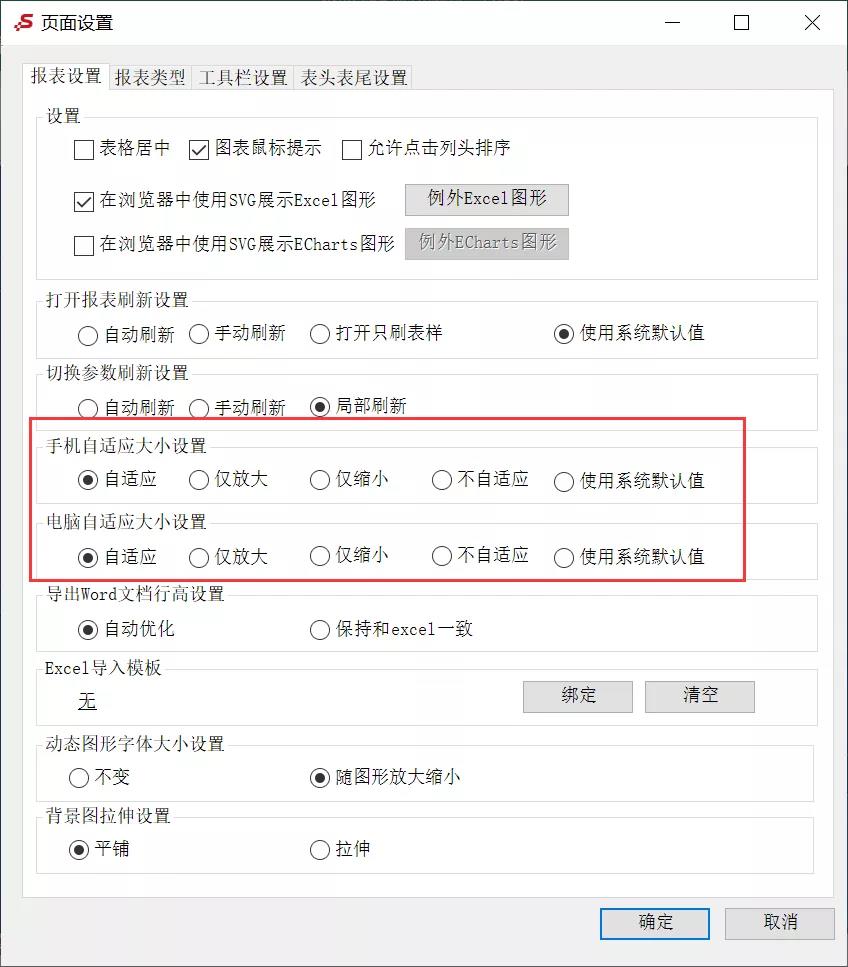
页面设置可以选择电脑自适应,这样可以适配多种像素屏幕;如果不完全适配时,可以用背景色填充屏幕。

2.部分设置
在这里,我们使用已经规划好的大屏内容和准备好的数据,分别进行主标题、各图形标题、动态KPI指标、图表制作等。
注意模板和数据分开,拖拽数据字段到单独的sheet页面中,可以更好的进行维护更新操作。

创建好的图形可以随意拖拽调整位置和大小,放置到规划好的位置中。
表格可以使用Excel照相机功能复制到模板中,可以自由调整位置和大小。
3.细节美化
接着,我们对标题的颜色、字体、大小,图表的系列、标签、坐标轴等细节进行进一步的调整和美化。
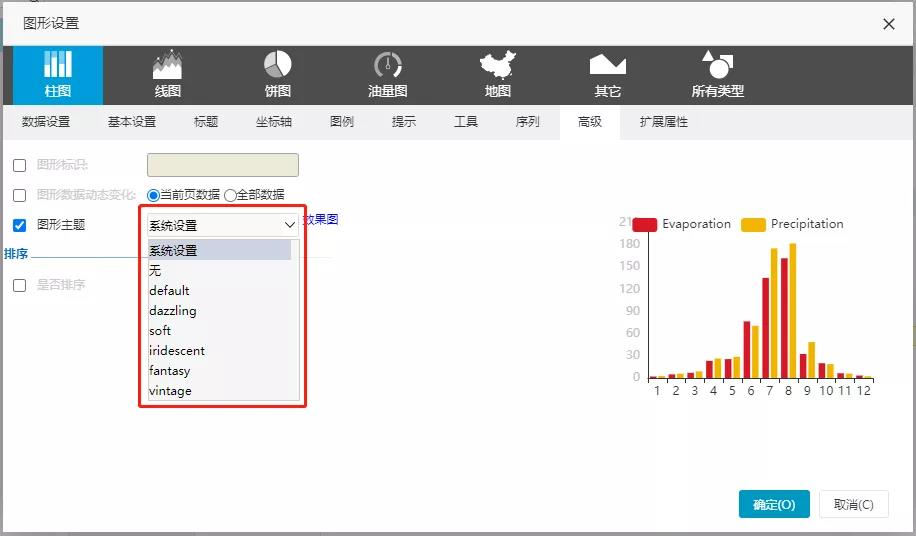
前面我们提及到同一个大屏中的图表如标签、标题、图例、提示等最好统一配色。而Smartbi自带内置主题,支持用户预自定义主题,在报表定制时,可以一键应用这些主题,将报表设计人员从繁琐的图形设计工作中解放出来,提高工作效率的同时,也能满足设计效果需求。

4.动态效果
为了大屏更好的展示,我们可以设计增加动态效果或是交互效果。
通过URL链接可以嵌入视频等外部资源,通过Tab页控件、轮播控件、图形扩展属性等可以实现轮播、Tab页切换、图形缩放等动态效果。

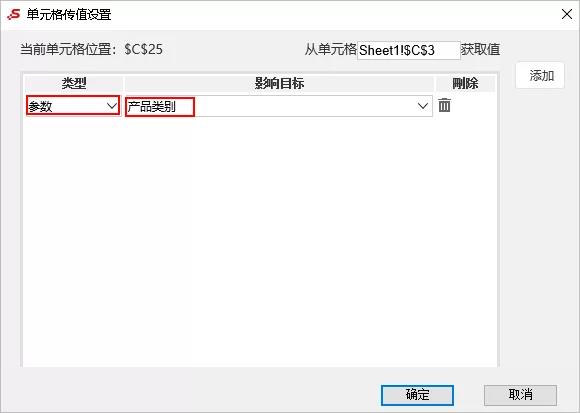
通过单元格传值、跳转规则向导实现下钻、联动、跳转等交互效果。

大屏的制作完成后,我们就可以进行调试了,达到客户满意就可以上线了!
本文示例在Smartbi体验中心中都可以查找到,还可以安装这些应用到个人空间进行使用,有兴趣的小伙伴可以到Smartbi官网浏览安装!