国内领先的商业智能 BI 和 AI 应用厂商
Agent BI实践的先行者与引领者
职场想胜出,那一定要做出比别人好看的柱状图?
发布时间:2021-03-02 游览量:4024
柱状图,想必很多小伙伴都很熟了,这是我们最常用、也最好用的一种数据图表。你们可不要小瞧它,觉得这非常简单。想要做出精致、漂亮、别人家的柱状图,还是需要一些小技巧的。如果还想像思迈特软件Smartbi一样把柱状图玩出花来,那还要再学点别的技能。
今天,我们就手把手教大家做出一张比别人好看的柱状图。来,跟着Smartbi一起上路,发车!
1、数据准备
首先,我们要准备一组数据,一列为数据类别,一列为对应的数值。
以下为Smartbi常用的Excel数据表截图,细心的朋友肯定已经注意到了,除了做图所需的数据,表中还列明了图表的标题、数据来源、注和数据统计时间。温馨提示,大家在做图的时候,最好把这些信息都标注清楚,规范操作,可以方便读者一图看懂来龙去脉。

为什么选择这组数据呢?因为我们当时根据这组数据做了柱状图的创新变种。在基础形状的柱状图教程完成后,紧接着,Smartbi可以基于这份数据,给大家带来第二篇柱状图创新变种的教程,你是不是有点小期待?
2、生成柱状图
数据准备完成后,我们来生成基础柱状图,Smartbi这里选择了大家最常使用的Excel。以下保姆级步骤,针对纯小白选手,已经有一定基础的同学,可以快速划过。
选中两列数据,执行【菜单栏】→ 【插入】→ 【建议的图表】,选择默认推荐的第一个【簇状柱状图】,或选择【柱形图】→【二维柱形图】。

这时在Excel中便生成了这张柱状图,也就是大家在各个场合中常常见到的版本。如果不太追求美观呢,这时候就可以直接拿来用了。

但Smartbi知道,大家既然点进这篇稿子,要的肯定不是这样的原始版本,都想追求酷!大气!好看!那接下来,请紧跟Smartbi的车,我们进入下一站,图表美化!
3、图表美化
在图表美化之前,我们需要准备好美化的工具,安装一个叫Adobe Illustrator的设计软件 ,设计师们一般叫它AI。

工具下载安装完成后,我们回到Excel中,选中生成的柱状图,执行【右键】→【 复制】,或者按快捷键【Ctrl / Command + C】,将柱状图进行复制。
接着,打开AI软件,新建一个宽800px * 高1000px的画板,宽度、高度大家可以根据自己的需求自定义。
选择菜单栏 →【编辑】 → 【粘贴】,或者按快捷键【Ctrl / Command + V】,将Excel中生成的柱状图粘贴到AI中。

首先我们将柱状图中的数字和文字全部删除掉,选中柱子和参考线,执行画笔定义工具中的【新建画笔】→【艺术画笔】→ 点击确认,那么我们就把柱状图制作成了画笔样式!

接着,我们新建一个圆形,并应用我们刚刚新建的画笔样式,这时会发现,瞬间就生成了360°的变种柱状图。

是不是感觉很不可思议!
4、细节调整
360°的变种柱状图生成后,接下来就是细节的调整。
这时你可能会发现,哎呀,我画的这个内圆太大怎么办?
别慌!我们可以通过点击新建的画笔选项,把左下角的【预览】选项给勾上(可以实时地看效果),通过拖拽宽度选项的滑块,进行内圆大小的调整。不要太快,也不要太慢,要慢慢地去感受和观察内圆大小的变化,直到合适为止!

现在最大的柱子是从3点钟方向开始的,不是很符合阅读的视觉动线,我们框选图形,然后旋转角度,保证最高的那根柱子位于12点(也就是0点)的方向。

接着我们加入文字(文字位于柱子的上方,并和柱子的旋转角度保持一致,在视觉的阅读体验上会更美观!)
但手动旋转文字的角度,很可能会存在角度的误差,出现对不齐的情况,这时莫慌,我们可以通过工具栏中的【极坐标网格工具】来解决这个问题,在弹出的选项中,将【径向分割线】的数量调整为【25】(目的是为了创建和柱子同样数量的参考线)。

这时我们便创建了一个对齐所有柱子的参考线。

再通过【文字工具】,复制准备好的文字,在相对应的参考线上,将文字粘贴上去,这一步要细心,一个一个慢慢来,急不得。

文字全部加上后,会发现整张图显得不是很饱满,柱子与柱子之间不是很紧密,问题出在每根柱子的宽度有点细了。

那如何解决这个问题呢?
这时只需回到最开始的步骤,框选所有柱子,将柱子的宽度从12px调整为26px(目的是增宽柱子,缩减柱子与柱子之间的间距),再重新新建一个画笔样式,替换现在新建的画笔样式就解决了。

接着,再慢慢细致调整下内圆的大小。

过多的刻度参考线和文字叠在一起不是很好看,过于凌乱。我们可以选中图形,执行菜单栏 → 【对象】 → 【扩展外观】,然后删除多余的参考线。

接着,再调整下文字到柱子之间的间距。

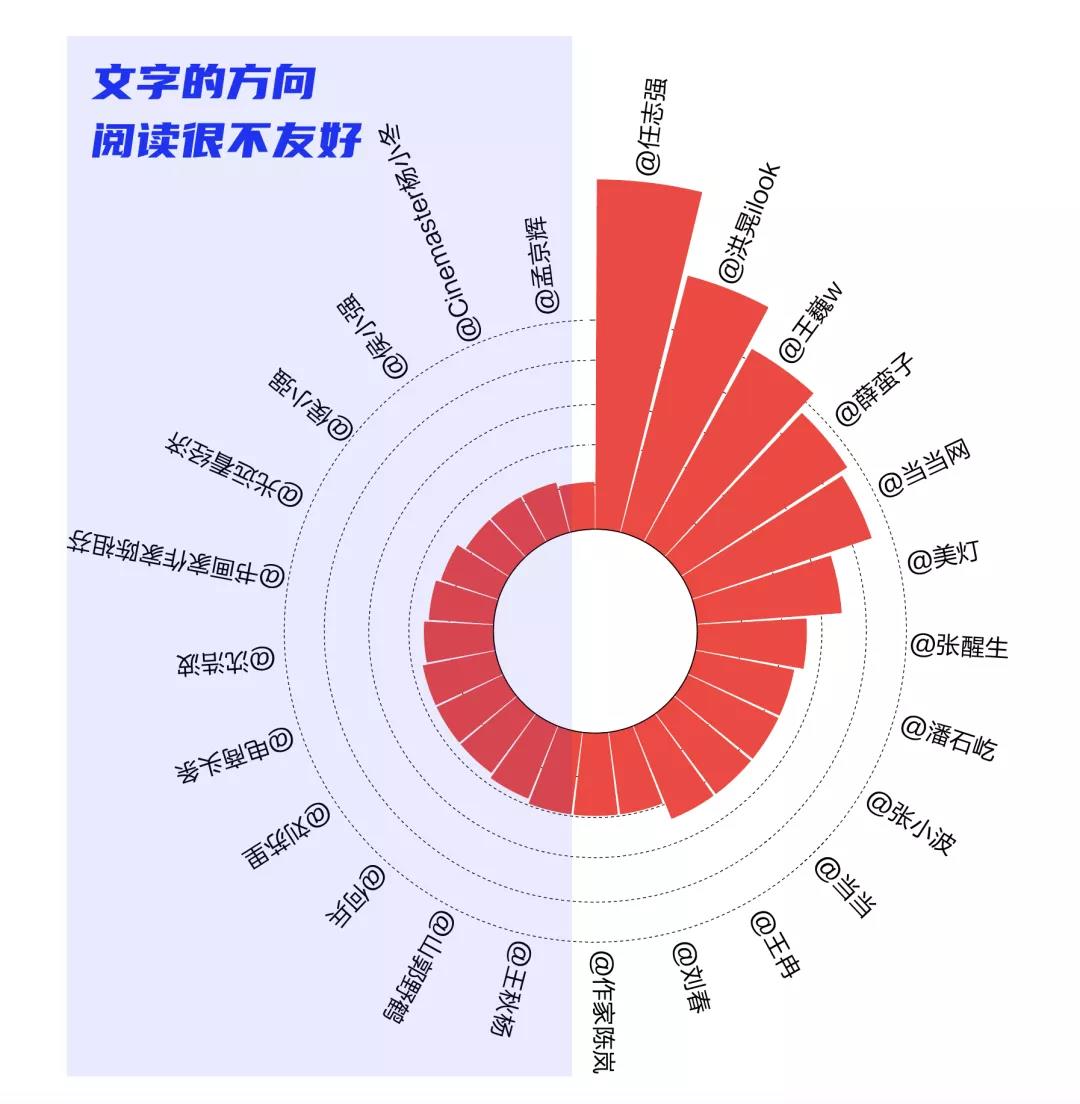
调整后,我们发现左半部分文字所展现的方向很不友好,阅读起来很困难,需要歪着头看。

这时可以将左半边的文字,一个一个的旋转过来,再调整下间距,便可解决。

当然,如果各位有些强迫症的话,细致地看,你会发现所有的文字其实并没有垂直居中于柱子,在路径的上方。

可执行菜单栏 【文字】 → 【路径文字】 → 【路径文字选项】 → 【对齐选项】改为居中,这样文字就居中于参考线了!

这时候,有强迫症的表哥又注意到,刻度线的头尾并没有重合,这时可创建和刻度线位置相同的圆,吸取刻度线的属性,制作新的刻度线出来。

接着我们可以加入一些细节的元素,让这张图更好看,比如中间内圆可以加入李国庆的头像作为装饰。

(头像来源于网络)
文字和柱子阅读对应起来比较困难,如果有一根参考线来连接彼此就更好了,这时可通过上文提到过的【极坐标网格工具】重新制作一个参考坐标轴。(有没有发现这个工具很好用);

还可更改【字体的粗细】,强调互动最多的前5位,同时还可将前5位的具体数值标出来。(表哥不建议把所有的数字全标出来,这样会导致整个版面过于凌乱)。

如果你还有更高的追求,就可以按照柱状的高度,赋予柱子渐变色。

最后加入【标题】、【注】、【数据来源】和其他元素,再根据版面调整下间距,那么这张360°的变种柱状图在AI中就完成了。
4、总结
同理举一反三,如果要做出90°,180°的变种柱状图,我们只需借用工具栏中的【剪刀工具】保留圆形的四分之一(90°)、二分之一(180°)就可以做出来了。